MW-WP-FORM の使い方が難しい※散らばった難解な機能を簡単にする
MW-WP-FORM の 設定
WM-WP-FORM の メリット、デメリット
折角なのでMW-WP-FORMのメリットデメリットがわかりやすくなるように他の著名なメール送信フォームと比較してみました。
メール送信フォームプラグイン比較
https://ferret-plus.com/8571
ContactForm7,MW WP FORM,Visual Form Builder が無料で設置が簡単。
カスタマイズを考えると ContactForm7,MW WP FORM。
ContactForm7は昔から使われているプラグインでもありプラグインも豊富です。
ですが、ContactForm7は、簡易的なフォームを作成する場合にはうってつけですが、
メール送信フォームを応用して機能を持たせようとするとかなり難解ですし、
受信データの保存ができないというデメリットもあります。
- Contact Form 7(コンタクトフォーム)
オートレスポンダー(自動返信) ○ 受信メールCSV出力 × 技術知識 用語知識必要 日本語対応 ○ 設置難易度 容易 カスタマイズ 難 - MW WP Form
オートレスポンダー(自動返信) ○ 受信メールCSV出力 × 技術知識 用語知識必要 日本語対応 ○ 設置難易度 容易 カスタマイズ 難 - Jetpack Contact Form
オートレスポンダー(自動返信) × 受信メールCSV出力 ○ 技術知識 × 日本語対応 ○ 設置難易度 やや難 カスタマイズ やや難 - Visual Form Builder
オートレスポンダー(自動返信) ○ 受信メールCSV出力 ○ 技術知識 不要 日本語対応 × 設置難易度 容易 カスタマイズ 難 - Typeform
オートレスポンダー(自動返信) 有料 受信メールCSV出力 ○ 技術知識 用語知識必要 日本語対応 × 設置難易度 難 カスタマイズ 難 - Ninja Forms
オートレスポンダー(自動返信) ○ 受信メールCSV出力 ○ 技術知識 用語知識必要 日本語対応 ○ 設置難易度 やや難 カスタマイズ 不可
ContactForm7,MW WP FORM,Visual Form Builder が無料で設置が簡単。
カスタマイズを考えると ContactForm7,MW WP FORM。
ContactForm7は昔から使われているプラグインでもありプラグインも豊富です。
ですが、ContactForm7は、簡易的なフォームを作成する場合にはうってつけですが、
メール送信フォームを応用して機能を持たせようとするとかなり難解ですし、
受信データの保存ができないというデメリットもあります。
WM-WP-FORM の メリット、デメリットの結論
MW-WP-FORMのメリットは、
・無料
・他に比べカスタマイズしやすい
・外部フォームではないため安全
・CSV保存ができる
デメリットは、設定が直観的でなくわかりにくい。
・無料
・他に比べカスタマイズしやすい
・外部フォームではないため安全
・CSV保存ができる
デメリットは、設定が直観的でなくわかりにくい。
WM-WP-FORM の デメリットの対応方法
MW-WP-FORを補強するプラグインとして設定プラグインがでてますけど、
これもまたわかりにくいうえにデータをMETAで保存しているためカスタマイズしにくく
フォーム更新もやりにくい。
これらの問題は、設定画面を一元化することでを解決することができます。
これもまたわかりにくいうえにデータをMETAで保存しているためカスタマイズしにくく
フォーム更新もやりにくい。
これらの問題は、設定画面を一元化することでを解決することができます。
MW-WP-FORM 設定画面の一元化プラグイン mw-wp-form-ycstmex
MW-WP-FORM 設定一元化プラグインmw-wp-form-ycstmexの主な機能
自動返信(オートレスポンダー)、管理者宛てメールの設定が自動生成されるため、それらの中にある用語を理解する必要がなくなります。
メールフォームのテーブルを自動生成するのでHTMLタグを理解していなくてもメール送信フォームを生成できます。
その結果、MW-WP-FORMのデメリットを解消できます。
- メール送信フォームテーブルの自動作成
- フィールドの設定時にバリデーションルールを設定(一元処理)
- 自動返信内容の自動生成
- 管理者宛てメール内容の自動生成
自動返信(オートレスポンダー)、管理者宛てメールの設定が自動生成されるため、それらの中にある用語を理解する必要がなくなります。
メールフォームのテーブルを自動生成するのでHTMLタグを理解していなくてもメール送信フォームを生成できます。
その結果、MW-WP-FORMのデメリットを解消できます。
MW-WP-FORM 設定一元化プラグインmw-wp-form-ycstmexのインストールの仕方
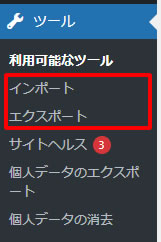
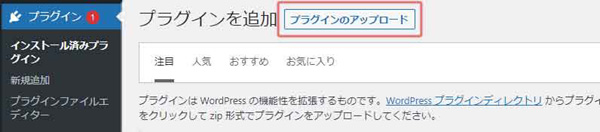
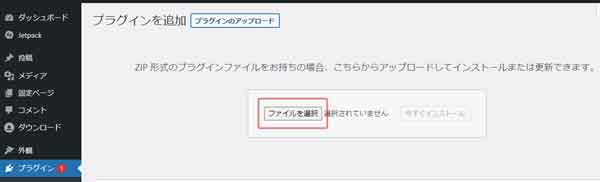
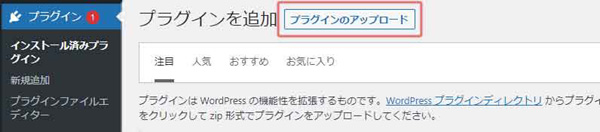
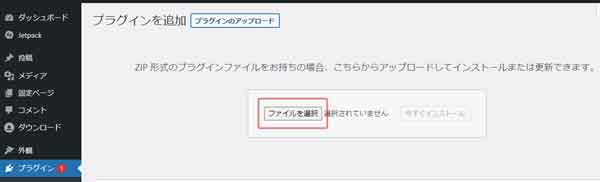
ダウンロードしたものを「プラグイン」から追加します。






MW-WP-FORM 設定一元化プラグインmw-wp-form-ycstmexの使い方
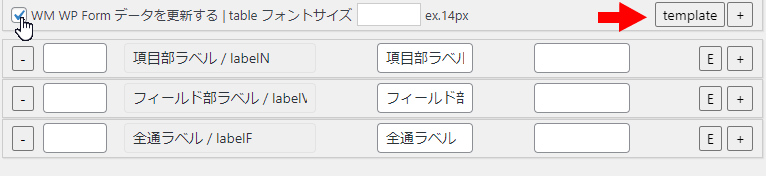
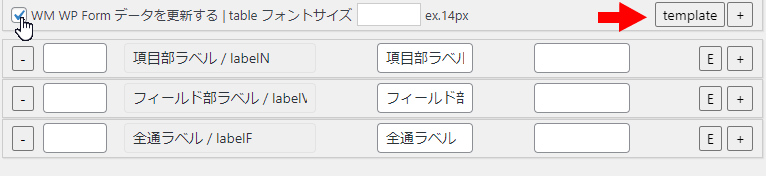
mw-wp-form-ycstmexをインストール、有効化した時点で MW-WP-FORM の設定画面の 投稿部上部にmw-wp-form-ycstmexの設定画面が表示されるようになります。



templateのボタンをクリックすることでフィールド設定のテンプレートを使うことができます。
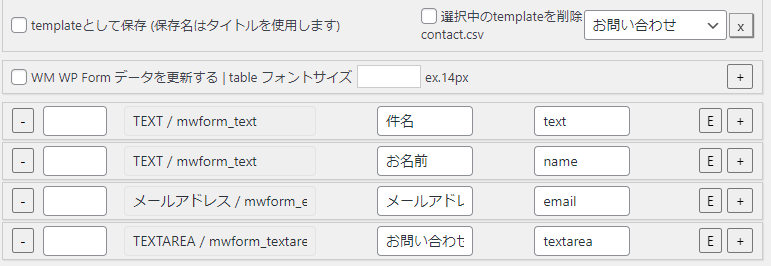
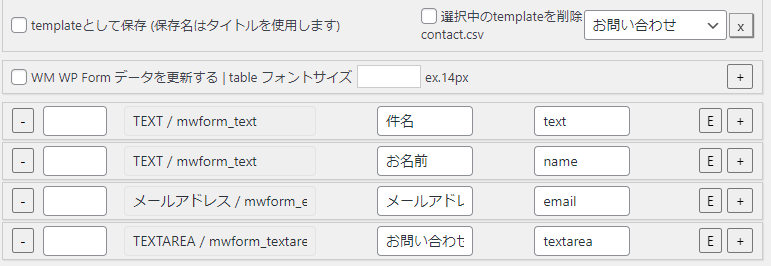
テンプレートのプルダウンメニューから使用したいテンプレートを選択し、「更新」ボタンを押します。

現在設定してあるフィールドの設定を「templateとして保存にチェックを入れて「更新」を押すと現在設定してあるフィールドのせっていをtemplateとして保存することができます。
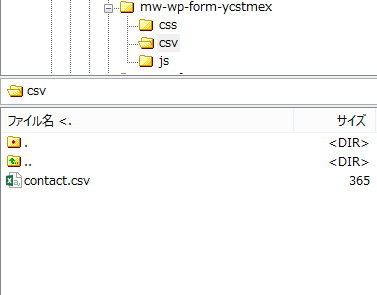
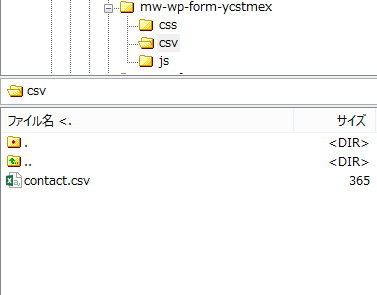
他のサイトで使う場合はFTPなどで本プラグインのフォルダーからファイルをダウンロードして、使用したいサイトへFTPでアップロードします。

逆にテンプレートを削除する場合は、「選択中のtemplateを削除」にチェックを入れて「更新」を押します。
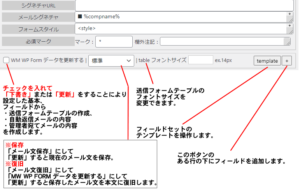
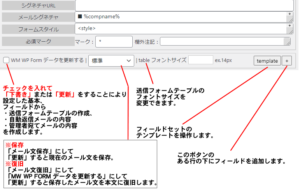
メール基本情報の設定

- 送信者名
サイト側の名前を設定します。(例、株式会社 ゆずまる) - メール
サイト側のメールアドレスを設定します。(例、○○@yuzumaru.co.jp) - 完了メッセージ:
メール送信を行った後のページに表示されるメッセージを設定します。
デフォルトで設定してあるメッセージのままで構いません。
テスト送信して気に入らない場合にはここを修正してください。 - 送信オートメール
自動返信メールの文頭に入れるメッセージを設定します。
デフォルトで設定してあるメッセージのままで構いません。
テスト送信して気に入らない場合にはここを修正してください。 - シグネチャURL
送信者(サイト)のURLを設定します。 - メールシグネチャ
送信者(サイト側)の情報を設定します。
デフォルトで設定してあるメッセージのままで構いません。
テスト送信して気に入らない場合にはここを修正してください。 - フォームスタイル
フォームのスタイルを設定
※フィールドの設定が終わってから、ここを空欄にして更新してください。
それにより設定したフィールド個々のクラス名がスタイルシートに追加されます。 - 必須マーク
マーク:設定必須の項目名後ろに付けるマーク/文字列
欄外注記:フォーム欄外に記入するテキスト
※マークのデフォルトは * で、マークが * に場合欄外注記は「* は必須項目です」が表示されます。
フィールドの設定

- MW WP Formデータを更新する
チェックを入れて
「下書き」または「更新」をすることにより設定した基本、フィールドから- 送信フォームテーブルの作成、
- 自動返信メールの内容
- 管理者宛てメールの内容
を作成します。 - 送信フォームテーブルの作成、
- 「標準」プルダウン
※保存
「メール文保存」にして
「更新」すると現在のメール文を保存。
※復旧
「メール文復旧」にして
「MW WP FORM データを更新する」にして
「更新」すると保存したメール文を本文に復旧します。
MW WP FORM EXTRA は、「WM WP Form データを更新する」にチェックを入れることでテーブルや送信内容を作成します。
メール送信文を成形したい場合、「WM WP Form データを更新する」にチェックを入れずに「更新」を行うことで変更できます。
しかしながら、メール送信分を変更した後でメール概要や項目名などを変更した場合、「WM WP Form データを更新する」にチェックを入れ「更新」しなければいけません。
そうなるとせっかく成形したメール送信分が書き換わってしまいます。
そういった場合に現在のメール送信分を保存しておき、「WM WP Form データを更新する」にチェックを入れて、「メール文復旧」にして「更新」をすることで成形したメール送信文を「更新」前の状態に戻すことができます。
「メール文保存」と「メール文復旧」は、そのための機能です。 - table フォントサイズ
送信フォームテーブルのフォントサイズを変更できます。 - template
フィールドセットのテンプレートを操作します。(後述) - +ボタン
このボタンのある行の下にフィールドを追加します。
フィールドの追加
フィールドを追加するには、「+ボタン」のボタンをクリックします。

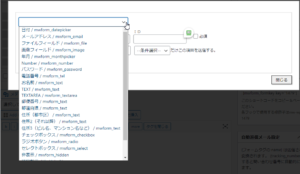
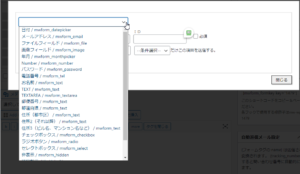
追加と同時にフィールドの属性を設定するウィンドウが開きます。

フィールドのタイプを選択します。

フィールドのタイプを選択した時点でフィールドタイプごとに設定できる属性の入力欄、デフォルトが表示されます。


追加と同時にフィールドの属性を設定するウィンドウが開きます。

フィールドのタイプを選択します。

フィールドのタイプを選択した時点でフィールドタイプごとに設定できる属性の入力欄、デフォルトが表示されます。

フィールド属性
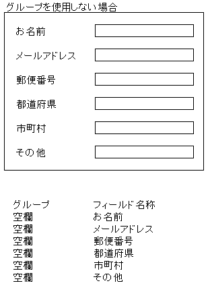
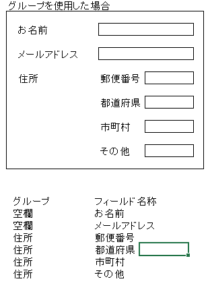
- グループ
- 項目名
項目タイトルを設定します。 - ID
HTMLタグのIDを設定します。 - 必須
入力が必須のフィールドにチェックを入れます。 - 表示幅
フィールドの表示幅を設定します。 - MAX LEN
入力最大長を設定します。 - ターゲット
特定の条件を満たしたときにだけこのフィールドを表示するようにします。 - 初期値
初期値を設定します。 - Place Holder
placeholderの値を設置します。
※グレー表示され、値を入力すると消える文字列 - 後続ラベル
フィールドの後方に表示する文字列 - 前記
フィールドの前方に表示する文字列 - 注記
フィールドの下に表示される文字列 - 垂直配置
チェックボックスやラジオボタンの配置を設定します。
デフォルトは水平方向に並びますがここにチェックを入れると項目が縦に並びます。 - 項目部ラベル、フィールド部ラベル、全通ラベル
テーブルの作成とオートレスポンダー、管理者宛てメールの設定
template

templateのボタンをクリックすることでフィールド設定のテンプレートを使うことができます。
テンプレートのプルダウンメニューから使用したいテンプレートを選択し、「更新」ボタンを押します。

現在設定してあるフィールドの設定を「templateとして保存にチェックを入れて「更新」を押すと現在設定してあるフィールドのせっていをtemplateとして保存することができます。
他のサイトで使う場合はFTPなどで本プラグインのフォルダーからファイルをダウンロードして、使用したいサイトへFTPでアップロードします。

逆にテンプレートを削除する場合は、「選択中のtemplateを削除」にチェックを入れて「更新」を押します。
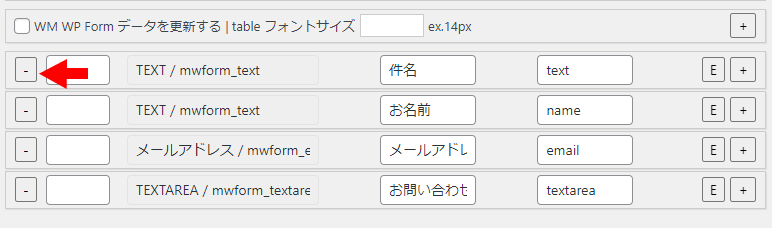
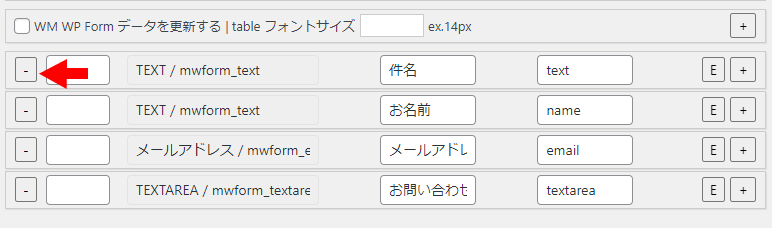
フィールドの削除
フィールドを削除する場合は、フィールド行の左端にある – ボタンをクリックします。


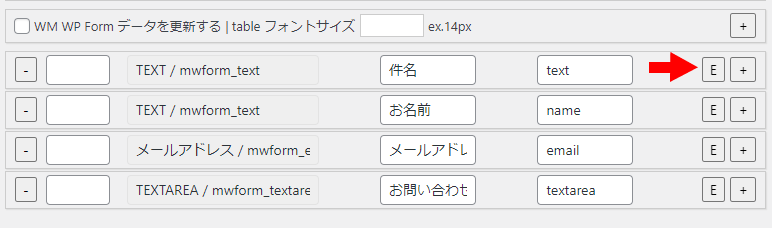
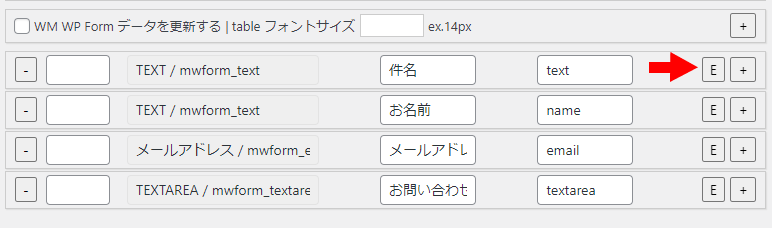
フィールドの編集
フィールドを編集する場合は、フィールド行の右側にある E ボタンをクリックします。


まとめ
MW-WP-FORM は無料で使える多機能メール送信フォーム作成プラグインです。
しかし、設定が一元化されておらず、使い方がわかりにくい欠点があります。
設定画面を一元化することでそのデメリットを回避するmw-wp-form-ycstmexを作成しました。
本サイトでは業務で必要になるシステムやプラグインを開発し公開しています。
開発、公開に賛同いただける方にご寄付をお願いしております。
mw-wp-form-ycstmexは、ご寄付によりダウンロードすることが可能です。
※サポート、バグ対応はいたしませんので予めご了承ください。
最新版のダウンロード先は添付されたPDFに記載しております。
ログインパスワードの変更などは不定期に変更します。
パスワード変更前であれば期間中にバージョンアップしたものもふくめダウンロード可能です。
ご寄付先⇒MW-WP-FORM 簡単設定プラグイン mw-wp-form-ycstmex
しかし、設定が一元化されておらず、使い方がわかりにくい欠点があります。
設定画面を一元化することでそのデメリットを回避するmw-wp-form-ycstmexを作成しました。
本サイトでは業務で必要になるシステムやプラグインを開発し公開しています。
開発、公開に賛同いただける方にご寄付をお願いしております。
mw-wp-form-ycstmexは、ご寄付によりダウンロードすることが可能です。
※サポート、バグ対応はいたしませんので予めご了承ください。
最新版のダウンロード先は添付されたPDFに記載しております。
ログインパスワードの変更などは不定期に変更します。
パスワード変更前であれば期間中にバージョンアップしたものもふくめダウンロード可能です。
ご寄付先⇒MW-WP-FORM 簡単設定プラグイン mw-wp-form-ycstmex