CSS Flex Box のプロパティ(図解)
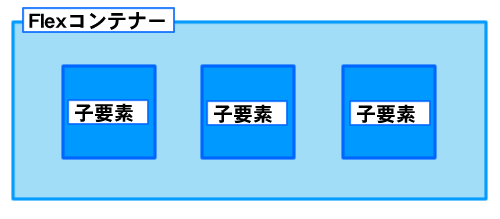
Flex コンテナー

<div class=”flex-box”>
子要素
子要素
子要素
</div>子要素
子要素
<style>
.flex-box{
</style>
display:flex;
Flex コンテナーのプロパティ
}Flex コンテナーのプロパティ
Flex コンテナーのプロパティ
flex-direction … 子要素の並び
子要素を左から右に配置
1
2
3
子要素を右から左に配置
1
2
3
子要素を上から下に配置
1
2
3
子要素を下から上に配置
1
2
3
flex-wrap … 子要素の折り返し
(default)子要素を折り返さない
1
2
3
4
5
6
7
8
9
子要素を折り返す
1
2
3
4
5
6
7
8
9
子要素を折り返し逆向きに並べる
1
2
3
4
5
6
7
8
9
justify-content … 左右揃え
(default)左寄せ
1
2
3
右寄せ
1
2
3
中央寄せ
1
2
3
最初と最後の子要素を端に配置しその中を均等配置
1
2
3
均等配置
1
2
3
align-items … 垂直方向の揃え
(default)親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
1
2
3
上揃え
1
2
3
下揃え
1
2
3
中央揃え
1
2
3
ベースライン揃え
1
2
3
align-content … 複数行の揃え
(default)親要素の高さに合わせる
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
上揃え
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
下揃え
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
中央揃え
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
最初と最後を上下の端に配置し中を均等配置
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
均等配置
※flex-wrap:wrap;が設定されていないと意味がない
1
2
3
4
5
6
7
子要素のプロパティ
flex-grow … 子要素の幅 (余ったスペースを比率配分)
1
2
3
4
5
<div class=”flex-itembox”>
<div class=”flex-item1-grow”>1</div>
<div class=”flex-item2-grow”>2</div>
<div class=”flex-item3-grow”>3</div>
<div class=”flex-item4-grow”>4</div>
<div class=”flex-item5-grow”>5</div>
</div>
<style>
.flex-item1-grow{flex-grow:1}
.flex-item2-grow{flex-grow:2}
.flex-item3-grow{flex-grow:2}
.flex-item4-grow{flex-grow:1}
.flex-item5-grow{flex-grow:4}
</style>
<div class=”flex-item1-grow”>1</div>
<div class=”flex-item2-grow”>2</div>
<div class=”flex-item3-grow”>3</div>
<div class=”flex-item4-grow”>4</div>
<div class=”flex-item5-grow”>5</div>
</div>
<style>
.flex-item1-grow{flex-grow:1}
.flex-item2-grow{flex-grow:2}
.flex-item3-grow{flex-grow:2}
.flex-item4-grow{flex-grow:1}
.flex-item5-grow{flex-grow:4}
</style>
flex-shrink … 子要素の幅 (足りないスペースを比率縮小)
AAAAA 1
BBBB 2
CCCCC 3
DDD 4
EEE 5
<div class=”flex-itembox”>
<div class=”flex-itemA flex-item1-shrink”>AAAAA 1 </div>
<div class=”flex-itemA flex-item2-shrink”>BBBB 2 </div>
<div class=”flex-itemA flex-item3-shrink”>CCCCC 3 </div>
<div class=”flex-itemA flex-item4-shrink”>DDD 4 </div>
<div class=”flex-itemA flex-item5-shrink”>EEE 5 </div>
</div>
<style>
.flex-item1-shrink{flex-shrink:1}
.flex-item2-shrink{flex-shrink:2}
.flex-item3-shrink{flex-shrink:2}
.flex-item4-shrink{flex-shrink:1}
.flex-item5-shrink{flex-shrink:4}
</style>
<div class=”flex-itemA flex-item1-shrink”>AAAAA 1 </div>
<div class=”flex-itemA flex-item2-shrink”>BBBB 2 </div>
<div class=”flex-itemA flex-item3-shrink”>CCCCC 3 </div>
<div class=”flex-itemA flex-item4-shrink”>DDD 4 </div>
<div class=”flex-itemA flex-item5-shrink”>EEE 5 </div>
</div>
<style>
.flex-item1-shrink{flex-shrink:1}
.flex-item2-shrink{flex-shrink:2}
.flex-item3-shrink{flex-shrink:2}
.flex-item4-shrink{flex-shrink:1}
.flex-item5-shrink{flex-shrink:4}
</style>
align-self … 子要素の垂直方向の揃え
親要素の align-items の値を継承
(default)
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
上揃え
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
下揃え。
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
中央揃え。
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
ベースライン揃え
1
11
111
11
111
2
22
22
3
33
333
3333
33
333
3333
4
5
order … 順序の指定
1
2
3
4
5
<div class=”flex-box”>
<div class=”flex-item1-order”>1</div>
<div class=”flex-item2-order”>2</div>
<div class=”flex-item3-order”>3</div>
<div class=”flex-item4-order”>4</div>
<div class=”flex-item5-order”>5</div>
<style>
.flex-item1-order{order:3}
.flex-item2-order{order:2}
.flex-item3-order{order:5}
.flex-item4-order{order:4}
.flex-item5-order{order:1}
</style>
<div class=”flex-item1-order”>1</div>
<div class=”flex-item2-order”>2</div>
<div class=”flex-item3-order”>3</div>
<div class=”flex-item4-order”>4</div>
<div class=”flex-item5-order”>5</div>
<style>
.flex-item1-order{order:3}
.flex-item2-order{order:2}
.flex-item3-order{order:5}
.flex-item4-order{order:4}
.flex-item5-order{order:1}
</style>