CSSを書けるようになりたいなら3つポイントを覚えるだけでいい。
CSSを書けるようになりたいなら次のポイントを覚えるだけでいい。
0、CSSの基礎
1、ボックス
2、セレクタ
3、デバッガ
HTMLのパーツに対して様々な”属性”を設定するものがCSSです。
CSSは、パーツそのものに記述するインライン型、HTMLの記述内に書き込む型、外部ファイルで指定する型があります。
デバッグするときに楽なのは、インライン型、HTMLのソース内に書き込む型です。
たとえば、インライン型
<img src=”AAAA.gif” style=”width:300px;height:auto;”>
HTMLのソース内に書き込む型
<img src=”AAAA.gif” class=”imgA”>
<style>
.imgA{
width:300px;
height:auto;
}
</style>
外部ファイルで指定する型
<head>
<link rel=’stylesheet’ href=’aaa.css”/>
:
</head>
<img src=”AAAA.gif” class=”imgA”>
— aaa.css —
.imgA{
width:300px;
height:auto;
}
ワードプレスなどでは、自動的にHTMLソース内に書き出してくれる「外観->カスタマイズ->追加CSS」などもあります。
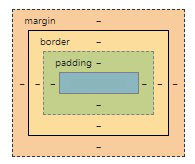
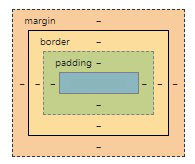
CSSのボックスは下図のような構造を持っています。

例えば、
<div class=”demo1″>DEMO 1</div>
<style>
.demo1{
margin:5px;
border:3px solid #ccc;
padding:10px;
}
黒い枠の内側が前述した class=”demo1″ のボックスです。
margin:5px なので黒いフレームとグレーのフレームの間は上下左右にそれぞれ 5px あいています。
border:3px solid #ccc なのでグレーの線は太さ 3px で solid(実践) #ccc (灰色) で表示されています。
次に padding;10px なのでグレーの線と「DEMO 1」の文字の上下左右に 10px の隙間が空いています。
次のようなものがあります。
そのうち1,3,4,5,9を暗記しておけば概ねことがたります。
<p>pタグ</p>
<span>spanタグ</span>
<style>
span{color:#f00;}
</style>
3..class(クラス名の指定) class=”xxxx” と記述しているもの
<div class=”a”>
<p>pタグ</p>
<p class=”example”>クラス名exampleのpタグ</p>
<span>spanタグの</span><br>
<style>
.example{
color:#f00;
}
</style>
<div id=”xxxx”>
<p>pタグ</p>
<p id=”example”>ID名exampleのpタグ</p>
<span>spanタグ</span><br>
<style>
#example {
color: #F80206;
}
</style>
<div class=”cls1″>
<a href=”・・・”
<img ・・・
上記で img タグのブロック対して属性を設定したい場合
.cls1 a img { ~ } と書くことで指定することができます。
<p>pタグ</p>
<p><span>pタグの子要素のspanタグ</span></p>
<span>spanタグ</span>
<style>
p span {
color: #F80206;
}
</style>
<div class=”cls1″>
<img ・・・
<a href=”・・・”
<img ・・・
上記で 2つめの img タグのブロック対して属性を設定したい場合
.cls1 > a > img { ~ } と書くことで指定することができます。
<div>divタグの内容</div>
<div>
<span>divタグの子要素のspanタグ</span>
<div><p><span>divタグの孫要素のspanタグ</span></p></div>
</div>
<span>spanタグ</span>
<style>
div > span {
color: #F80206;
}
</style>
<img ・・・
<a href=”・・・”
<img ・・・
上記で 1つめの img タグのブロック対して属性を設定したい場合
.cls1 + img { ~ } と書くことで指定することができます。
<p>pタグ</p>
<div>divタグ</div>
<p>divタグに隣接したpタグ</p>
<p>pタグに隣接したpタグ</p>
<style>
div + p {
color: #F80206;
}
</style>
<img ・・・
<a href=”・・・”
<img ・・・
上記で 2つめの img タグのブロック対して属性を設定したい場合
a ~ img { ~ } と書くことで指定することができます。
<p>divタグより前にあるpタグ</p>
<div>divタグ</div>
<p>divタグより後にあるpタグ</p>
<p>divタグより後にあるpタグ</p>
<div><p>divタグの子要素のpタグ</p></div>
<p>divタグより後にあるpタグ</p>
<style>
div ~ p {
color: #F80206;
}
</style>
<div class=”cls1″>
<div class=”cls2″>
<div class=”cls3″>
上記で cls1 と cls3 のブロック対して属性を設定したい場合
.cls1 , .cls3 { ~ } と書くことで指定することができます。
<div>divタグの内容</div>
<p>pタグの内容</p>
<span>spanタグの内容</span>
<style>
</style>
0、CSSの基礎
1、ボックス
2、セレクタ
3、デバッガ
CSSの基礎
CSSって何?って聞かないで、そこはクリアしてる人に向けてこの記事を書いています。HTMLのパーツに対して様々な”属性”を設定するものがCSSです。
CSSは、パーツそのものに記述するインライン型、HTMLの記述内に書き込む型、外部ファイルで指定する型があります。
デバッグするときに楽なのは、インライン型、HTMLのソース内に書き込む型です。
たとえば、インライン型
<img src=”AAAA.gif” style=”width:300px;height:auto;”>
HTMLのソース内に書き込む型
<img src=”AAAA.gif” class=”imgA”>
<style>
.imgA{
width:300px;
height:auto;
}
</style>
外部ファイルで指定する型
<head>
<link rel=’stylesheet’ href=’aaa.css”/>
:
</head>
<img src=”AAAA.gif” class=”imgA”>
— aaa.css —
.imgA{
width:300px;
height:auto;
}
ワードプレスなどでは、自動的にHTMLソース内に書き出してくれる「外観->カスタマイズ->追加CSS」などもあります。
1、ボックス
CSSのボックスは下図のような構造を持っています。

例えば、
<div class=”demo1″>DEMO 1</div>
<style>
.demo1{
margin:5px;
border:3px solid #ccc;
padding:10px;
}
DEMO 1
黒い枠の内側が前述した class=”demo1″ のボックスです。
margin:5px なので黒いフレームとグレーのフレームの間は上下左右にそれぞれ 5px あいています。
border:3px solid #ccc なのでグレーの線は太さ 3px で solid(実践) #ccc (灰色) で表示されています。
次に padding;10px なのでグレーの線と「DEMO 1」の文字の上下左右に 10px の隙間が空いています。
ワンポイント
margin や padding といったコマンドのパラメーターの書き方には以下のような規則があります。
パラメータが一つの場合
margin:パラ1(上下左右)
パラメータが二つの場合
margin:パラ1(上下) パラ2(左右)
パラメータが三つの場合
margin:パラ1(上) パラ2(左右) パラ3(下)
パラメータが四つの場合
margin:パラ1(上) パラ2(右) パラ3(下) パラ4(左) ※時計回りと覚えるといいです。
このほか、個別に指定することもでき、それぞれ top right bottom left のように指定できます。
例えば、
margin-right:5px;
で、右側に 5px の余白がとられます。
margin や padding といったコマンドのパラメーターの書き方には以下のような規則があります。
パラメータが一つの場合
margin:パラ1(上下左右)
パラメータが二つの場合
margin:パラ1(上下) パラ2(左右)
パラメータが三つの場合
margin:パラ1(上) パラ2(左右) パラ3(下)
パラメータが四つの場合
margin:パラ1(上) パラ2(右) パラ3(下) パラ4(左) ※時計回りと覚えるといいです。
このほか、個別に指定することもでき、それぞれ top right bottom left のように指定できます。
例えば、
margin-right:5px;
で、右側に 5px の余白がとられます。
セレクタ
ブロックの属性を指定するとき、どのブロックに対して影響を与えたいかを指定するのがセレクタです。次のようなものがあります。
そのうち1,3,4,5,9を暗記しておけば概ねことがたります。
1.要素の指定
img とか a とか<p>pタグ</p>
<span>spanタグ</span>
<style>
span{color:#f00;}
</style>
pタグ
spanタグ2.*(すべての要素を指定)
3..class(クラス名の指定) class=”xxxx” と記述しているもの
<div class=”a”>
<p>pタグ</p>
<p class=”example”>クラス名exampleのpタグ</p>
<span>spanタグの</span><br>
<style>
.example{
color:#f00;
}
</style>
pタグ
クラス名exampleのpタグ
spanタグの4.#id(ID名の指定)
id=”xxxx” と記述しているもの<div id=”xxxx”>
<p>pタグ</p>
<p id=”example”>ID名exampleのpタグ</p>
<span>spanタグ</span><br>
<style>
#example {
color: #F80206;
}
</style>
pタグ
ID名exampleのpタグ
spanタグ5.A B(子孫セレクタの指定)
<div class=”cls1″>
<a href=”・・・”
<img ・・・
上記で img タグのブロック対して属性を設定したい場合
.cls1 a img { ~ } と書くことで指定することができます。
<p>pタグ</p>
<p><span>pタグの子要素のspanタグ</span></p>
<span>spanタグ</span>
<style>
p span {
color: #F80206;
}
</style>
pタグ
pタグの子要素のspanタグ
spanタグ6.A > B(子セレクタの指定)
<div class=”cls1″>
<img ・・・
<a href=”・・・”
<img ・・・
上記で 2つめの img タグのブロック対して属性を設定したい場合
.cls1 > a > img { ~ } と書くことで指定することができます。
<div>divタグの内容</div>
<div>
<span>divタグの子要素のspanタグ</span>
<div><p><span>divタグの孫要素のspanタグ</span></p></div>
</div>
<span>spanタグ</span>
<style>
div > span {
color: #F80206;
}
</style>
divタグ
divタグの子要素のspanタグ
spanタグdivタグの孫要素のspanタグ
7.A + B(隣接セレクタの指定)
<div class=”cls1″><img ・・・
<a href=”・・・”
<img ・・・
上記で 1つめの img タグのブロック対して属性を設定したい場合
.cls1 + img { ~ } と書くことで指定することができます。
<p>pタグ</p>
<div>divタグ</div>
<p>divタグに隣接したpタグ</p>
<p>pタグに隣接したpタグ</p>
<style>
div + p {
color: #F80206;
}
</style>
pタグ
divタグ
divタグに隣接したpタグ
pタグに隣接したpタグ
8.A ~ B(要素の後ろにある同じ階層のセレクタの指定)
<div class=”cls1″><img ・・・
<a href=”・・・”
<img ・・・
上記で 2つめの img タグのブロック対して属性を設定したい場合
a ~ img { ~ } と書くことで指定することができます。
<p>divタグより前にあるpタグ</p>
<div>divタグ</div>
<p>divタグより後にあるpタグ</p>
<p>divタグより後にあるpタグ</p>
<div><p>divタグの子要素のpタグ</p></div>
<p>divタグより後にあるpタグ</p>
<style>
div ~ p {
color: #F80206;
}
</style>
divタグより前にあるpタグ
divタグ
divタグより後にあるpタグ
divタグより後にあるpタグ
divタグの子要素のpタグ
divタグより後にあるpタグ
9.A , B(複数のセレクタの指定)
<div class=”cls1″>
<div class=”cls2″>
<div class=”cls3″>
上記で cls1 と cls3 のブロック対して属性を設定したい場合
.cls1 , .cls3 { ~ } と書くことで指定することができます。
<div>divタグの内容</div>
<p>pタグの内容</p>
<span>spanタグの内容</span>
<style>
</style>
divタグの内容
pタグの内容
spanタグの内容