advanced custom fields(アドバンスドカスタムフィールド) 入力項目の並び替え、柔軟フィールドの使い方
advanced custom fields(アドバンスドカスタムフィールド) には、入力項目の並び替えができる柔軟フィールドというフィールドタイプが存在します。
これは、有料版(2千円前後)についている機能で、投稿文章の節のブロックを部品化しておいて、投稿時に好きな順番に並び替えたり選んだりして投稿の構成を作ることができるものです。
※システムの関係上 Advanced Custom Fields PRO バージョン 5.6.7 を使っていますが日本語表示のものをスナップしていませんので使用しているリンク、ボタンなどは位置関係で推測してください。

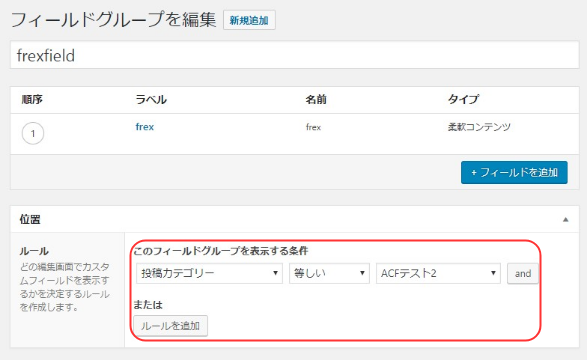
2、柔軟フィールドタイプを設定します。

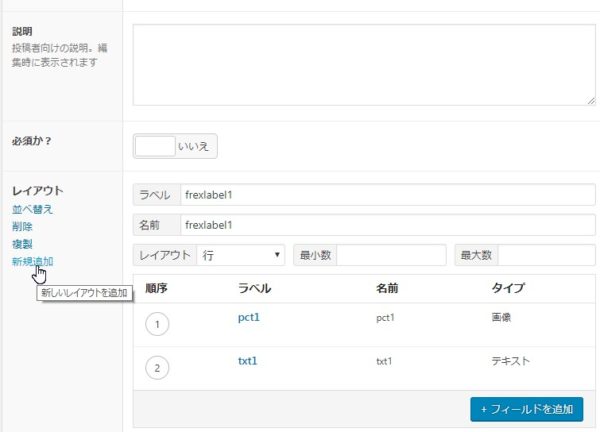
3、最初のレイアウト(入力項目とレイアウト)を設定します。

4、レイアウトを必要な分追加します。
※マウスオーバーで初めて表示されるリンクなのでドラゴンクエストか!ってくらい、ここを知らないとはまるところです。

5、必要なレイアウトを設定します。

レイアウトの追加の仕方を何時間も探す羽目になります。マウスオーバーで表示されるリンクがあるということを覚えておいてください。
advanced custom fields(アドバンスドカスタムフィールド) は、とってもアイディアなプラグインですが、使う場面って結構少ない気がします。
一番考えられるのがWEBサイト制作会社が html を知らない末端ユーザーさんでも使えるワードプレスサイトをリリースする場面。
通常の場面では、AddQuickTag などを使って投稿を作った方が柔軟性が高く、作業効率がいい。
フィールドを作っているよりは、打ち込んだ方が速い。
アフィリエイターさんも固定的なブロックがあるとあs凝視やすいかもしれません。が、慣れてしまえば邪魔なだけ。
あとは、ワードプレスをブログとしてではなく、システムの部品として使う場合。
必要項目をエントリーして投稿するとその結果+投稿文章(所見等々)が掲載されるといったシステムですね。
エクセルで処理させて自動アップロードという手もありますが・・・はたしてどちらが便利か。
advanced custom fields(アドバンスドカスタムフィールド) は、そういったシステム化のアイディア次第のプラグインですね。
これは、有料版(2千円前後)についている機能で、投稿文章の節のブロックを部品化しておいて、投稿時に好きな順番に並び替えたり選んだりして投稿の構成を作ることができるものです。
※システムの関係上 Advanced Custom Fields PRO バージョン 5.6.7 を使っていますが日本語表示のものをスナップしていませんので使用しているリンク、ボタンなどは位置関係で推測してください。
入力項目の並び替え/選択のできる柔軟フィールドのフィールドの設定の仕方
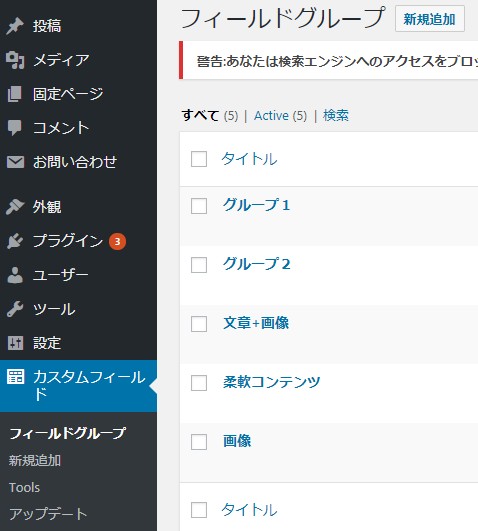
1、フィールドグループを作成します。
2、柔軟フィールドタイプを設定します。

3、最初のレイアウト(入力項目とレイアウト)を設定します。

4、レイアウトを必要な分追加します。
※マウスオーバーで初めて表示されるリンクなのでドラゴンクエストか!ってくらい、ここを知らないとはまるところです。

5、必要なレイアウトを設定します。

advanced custom fields(アドバンスドカスタムフィールド) 入力項目の並び替え、柔軟フィールドの使い方まとめ
柔軟フィールドの設定は、ドラゴンクエストIの塔の陰に隠れた扉を探すぐらい見つけるのが大変です。レイアウトの追加の仕方を何時間も探す羽目になります。マウスオーバーで表示されるリンクがあるということを覚えておいてください。
advanced custom fields(アドバンスドカスタムフィールド) は、とってもアイディアなプラグインですが、使う場面って結構少ない気がします。
一番考えられるのがWEBサイト制作会社が html を知らない末端ユーザーさんでも使えるワードプレスサイトをリリースする場面。
通常の場面では、AddQuickTag などを使って投稿を作った方が柔軟性が高く、作業効率がいい。
フィールドを作っているよりは、打ち込んだ方が速い。
アフィリエイターさんも固定的なブロックがあるとあs凝視やすいかもしれません。が、慣れてしまえば邪魔なだけ。
あとは、ワードプレスをブログとしてではなく、システムの部品として使う場合。
必要項目をエントリーして投稿するとその結果+投稿文章(所見等々)が掲載されるといったシステムですね。
エクセルで処理させて自動アップロードという手もありますが・・・はたしてどちらが便利か。
advanced custom fields(アドバンスドカスタムフィールド) は、そういったシステム化のアイディア次第のプラグインですね。