advanced custom fields(アドバンスドカスタムフィールド)の 出力の仕方
advanced custom fields(アドバンスドカスタムフィールド)の 出力の仕方を説明します。
固定ページ、投稿ページ、index.php 、header.php footer.php
一番楽なのは、テンプレートを作ってそれで出力する方法でしょうか?
・表示時点で動的に切り替える。
といった方法が有ります。

テンプレートのひな形にしたいファイルの先頭部分に以下のPHPを埋め込むだけでOKです。
固定ページで選択できるようにするテンプレートの場合
投稿ページで選択できるようにするテンプレートの場合
phpのヘッダを追加したら、ファイル名を変更して保存し、テーマのフォルダーにアップロードします。
テンプレートは、こんな感じ
つまり、そのまんま。
あとは、このテンプレートにadvanced custom fields(アドバンスドカスタムフィールド)の出力プログラムを追加すればいいわけです。
おさらいになるかもしれませんが、柔軟フィールドの場合は、こんな感じで処理します。
ポイントは、get_row_layout で 指定されたレイアウト名を確認して、その表示モジュールを呼び出すという点です。
これで投稿画面での順番の入れ替えに対応することができます。
わかってしまえばなんてことない。
投稿画面での順番がどこに落ちているのかデータベースをいろいろ探りましたけど、結局有料版で機能があるので別に苦労する必要もないと。
無料版にこだわって情報を探すよりもわずか2千円前後ならば、作業手間賃を考えてもお金を出した方が安い。
ですが、柔軟フィールドを使う場面って限られていると思うんですよね。
HTMLを使えないユーザーさんにサイト情報を更新できますよ。。ぐらいは言えるけど、実際、アドバンスドカスタムフィールドをいれて使ってもらったとしても。。。実は、アドバンスドカスタムフィールドの投稿画面での表示がわかりにくいし、無駄に領域が広く分かりにくい。
専用のエントリーモジュールを作った方がユーザーフレンドリー。
と、どっちつかずの便利なようで不便なようで、わかりやすいようで、わかりにくい・・・
使う場面があって、このサイトの情報yがお役に立てば幸いです。
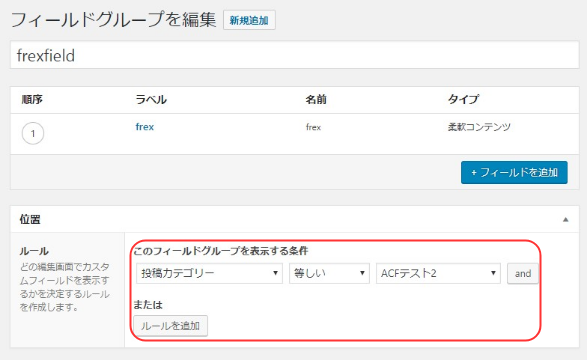
advanced custom fields(アドバンスドカスタムフィールド)の内容を出力するページを決める
advanced custom fields(アドバンスドカスタムフィールド)を出力するテンプレートは様々選択肢があります。固定ページ、投稿ページ、index.php 、header.php footer.php
一番楽なのは、テンプレートを作ってそれで出力する方法でしょうか?
テンプレートをどこで切り替えるか
・投稿画面のテンプレート選択で切り替える・表示時点で動的に切り替える。
といった方法が有ります。
投稿画面のテンプレート選択で切り替える
Custom Post Templates というプラグインを入れることで投稿画面でテンプレートを選択することができるようになります。
テンプレートの作り方
テンプレートのひな形にするファイルは、page.php でも post.php でも index.php でも 構いません。テンプレートのひな形にしたいファイルの先頭部分に以下のPHPを埋め込むだけでOKです。
固定ページで選択できるようにするテンプレートの場合
<?php
/*
Template Name: フロントページ
*/
?>
投稿ページで選択できるようにするテンプレートの場合
<?php
/*
Template Name Posts: フロントページ
*/
?>
phpのヘッダを追加したら、ファイル名を変更して保存し、テーマのフォルダーにアップロードします。
表示時点で動的に切り替える。
表示時点で動的に切り替える場合もテンプレート同様にひな形とするファイルをきめて名前を変えてテーマフォルダーにアップロードします。テンプレートを実行時に切り替える方法
例えば、投稿ページをひな形にしているのであれば、single.php を 固定ページをひな形にしているのであれば、page.php をカスタマイズします。<?php
if( post->ID==13 ){ // 条件は、任意で post id でもいいし、タイトルでもいいし、カテゴリーでもお好きな条件で
include(TEMPLATEPATH . '/single-diary.php');
}else if( in_category('plant') ) {
include(TEMPLATEPATH . '/single-plant.php');
}else{
include(TEMPLATEPATH . '/single-default.php');
}
?>
テンプレートは、こんな感じ
<?php get_header(); ?>
<!-- main singel default -->
<div class="container top-container shouhin-page">
<div class="row mar-b3">
<div class="col-sm-9">
:
<?php get_footer(); ?>
つまり、そのまんま。
あとは、このテンプレートにadvanced custom fields(アドバンスドカスタムフィールド)の出力プログラムを追加すればいいわけです。
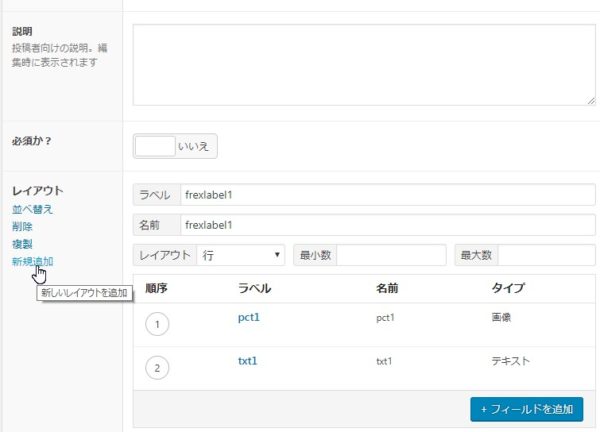
advanced custom fields(アドバンスドカスタムフィールド)の出力
柔軟フィールドは、こちらにも書いた通り⇒advanced custom fields(アドバンスドカスタムフィールド)の出力の仕方おさらいになるかもしれませんが、柔軟フィールドの場合は、こんな感じで処理します。
<?php
/*
Template Name Posts: ACF 柔軟コンテンツ
*/
?>
<?php get_header(); ?>
<?php
function group1_view()
{
if( has_sub_field('group1') ){
$group1text = get_sub_field('group1text');
$group1pict = get_sub_field('group1pict');
echo '<div style="border:1px solid #ccc;margin:10px;padding:10px;">';
echo '<h2>'.$group1text.'</h2>';
echo '<b>GROUP1</b><br />';
echo '<img src="'.$group1pict.'">';
echo '</div>';
echo '<div style="margin:5px 0;"></div>';
}
}
function group2_view($value)
{
if(has_sub_field('group2')){
$group2pict = get_sub_field('group2pict');
$group2text = get_sub_field('group2text');
echo '<div style="border:1px solid #ccc;margin:10px;padding:10px;">';
echo '<b>GROUP2</b><br />';
echo '<img src="'.$group2pict.'">';
echo '<br/>';
echo $group2text;
echo '</div>';
echo '<div style="margin:5px 0;"></div>';
}
}
?>
<!-- main page -->
<div id="main">
while(has_sub_field('frex')){
if( get_row_layout() == 'frexlabel1'){
group1_view();
}elseif(get_row_layout() == 'frexlabel2'){
group2_view();
}
}
ポイントは、get_row_layout で 指定されたレイアウト名を確認して、その表示モジュールを呼び出すという点です。
これで投稿画面での順番の入れ替えに対応することができます。
advanced custom fields(アドバンスドカスタムフィールド)の 出力の仕方まとめ
有料版のみでのリリースのせいか、この柔軟フィールドの情報が結構少なく結構苦労したと思いますが、わかってしまえばなんてことない。
投稿画面での順番がどこに落ちているのかデータベースをいろいろ探りましたけど、結局有料版で機能があるので別に苦労する必要もないと。
無料版にこだわって情報を探すよりもわずか2千円前後ならば、作業手間賃を考えてもお金を出した方が安い。
ですが、柔軟フィールドを使う場面って限られていると思うんですよね。
HTMLを使えないユーザーさんにサイト情報を更新できますよ。。ぐらいは言えるけど、実際、アドバンスドカスタムフィールドをいれて使ってもらったとしても。。。実は、アドバンスドカスタムフィールドの投稿画面での表示がわかりにくいし、無駄に領域が広く分かりにくい。
専用のエントリーモジュールを作った方がユーザーフレンドリー。
と、どっちつかずの便利なようで不便なようで、わかりやすいようで、わかりにくい・・・
使う場面があって、このサイトの情報yがお役に立てば幸いです。