jquery-ui.min.js でドラッグすると位置がずれる。1行追加で解決。
Content
[
hide
]
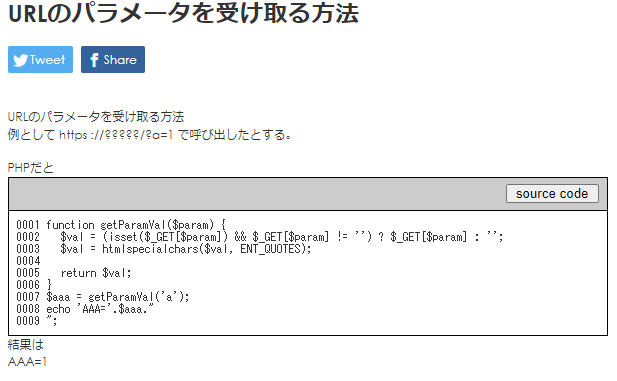
jquery-ui.min.js でドラッグすると位置がずれる。
つまりこういうやつ。0001 <ul id=”sortable” style=”overflow: auto;list-style: none;”>
0002 <li class=”myli”>ITEM 1</li>
0003 <li class=”myli”>ITEM 2</li>
0004 <li class=”myli”>ITEM 3</li>
0005 </ul>
- ITEM 1
- ITEM 2
- ITEM 3
これをドラッグで、場所交換しようというものだ。
javascript ドラッグ&ドロップで簡単に位置変更
これは、以下の設定で「javascript ドラッグ&ドロップで位置変更」で検索して見つけた方法。0001 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
0002 <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
0003 <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
この jquery でやると楽だということを言われた。
で、簡単にできたのはできたのだけど、ドラッグ中のアイテムかびよ~~んとマウスの位置よりも上の方にぶっとんっでいくって現象が発生。
検索してみた。
「jQueryでドラッグ&ドロップによる要素の並び替え」
「jquery-ui.min.js ドラッグ中位置がずれる」
「jQueryUI sortableでドラッグ中要素がずれる」
などなど。
すると、いや、あるわあるわ。当たり前に起こる現象でした。
jquery-ui.min.js でドラッグすると位置がずれなくする方法
60サイトぐらい検索して動作確認した。動作確認は、13個。それでも修正できない。
「jquery-ui.min.js ドラッグ中位置がずれる」
もうだめかや、そろそろ寝るかや、
「まぁドラッグさせなくても順番号を入れてもらうってことでよいよい」
と、あきらめかけた時・・・みつけた(にまぁ~)
「jQuery Sortable List でアイテムが上に飛んでずれてしまう。」
overflow:auto; いれるだけ?
まぁ、一か所入れるだけだし、これで最後だし、だまされたと思って コンテナのスタイル文に overflow:auto; をいれてみた。
ぎゃ~~!!!!!うわぁお!!!!動いたぁ!!!!
3時間ほどさまよっていたのに、わずか、わずか1コマンドかい!なんでこれが検索トップにきてないんだ!
他のサイト、悪いけど全部「ゴミ」だってことになったやん。(感動のあまり言い過ぎましたすんません。m(_ _)m)
行きついたのが、こちらのページ。
→https://entersquare.jp/web-develop/591/
「jQueryでドラッグ&ドロップによる要素の並び替え」
コンテナのスタイル文にoverflow:auto; をいれるだけで解決します。「jquery-ui.min.js ドラッグ中位置がずれる」
コンテナのスタイル文にoverflow:auto; をいれるだけで解決します。「jQueryUI sortableでドラッグ中要素がずれる」
コンテナのスタイル文にoverflow:auto; をいれるだけで解決します。jquery-ui.min.js でドラッグすると位置がずれる まとめ
あきらめなければ結果は出せる!jquery-ui.min.js でドラッグすると位置がずれるときはコンテナのスタイル文に overflow:auto; を入れてみてください。