カテゴリーナビのサイドバーウィジェットの作り方
カテゴリーナビは、サイドバーの代表ともいえ、サイトのユーザーリビティ―に貢献します。
欲しい仕様は、カテゴリーとそれにぶら下がる投稿を一覧にしたい。
でも、全部出しちゃうと投稿の数が増えると縦になっがーいナビになってしまって大変。
そのため、目的のカテゴリーをクリックされるまでは、表示をしない、つまりアコーディオン型のナビ。
プログラムは、部品の組み合わせです。
ひとつづつ部品を作って、探して、それを目的に合わせて組み合わせていきます。
昔は、部品を全部自作しない解けなかったけど、今は多くの部品が出回ってるので、探すだけで終わることもあります。
カテゴリーナビとなると、
カテゴリーの一覧を表示する部品
カテゴリーごとに開いたり閉じたりする部品。
知識として
プラグインの構築方法
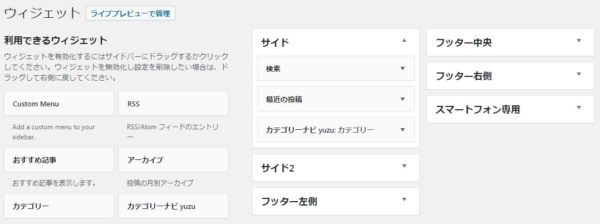
ウィジェットの構築方法
ワードプレスの設定から呼べる自作プラグインの中で使うオプションの設定の組み込み方法
どれから手を付けてもいいんですけど、一番小さい部品から手を付けるのが挫折しないコツw
部品的には、
・アコーディオン(JavaScript)
・カテゴリーの一覧。親子、孫・・・のリンクのたどり方。
アコーディオンは、プラグインとするため、なるべく簡単にしたい。
複雑な動きをさせるとワードプレスの既存の機能とぶつかることも懸念されるためね。
プラグインは、いろいろできるものだとしても、他とバッティングさせないというのが一番大事。
欲しい仕様は、カテゴリーとそれにぶら下がる投稿を一覧にしたい。
でも、全部出しちゃうと投稿の数が増えると縦になっがーいナビになってしまって大変。
そのため、目的のカテゴリーをクリックされるまでは、表示をしない、つまりアコーディオン型のナビ。
プログラムは、部品の組み合わせです。
ひとつづつ部品を作って、探して、それを目的に合わせて組み合わせていきます。
昔は、部品を全部自作しない解けなかったけど、今は多くの部品が出回ってるので、探すだけで終わることもあります。
カテゴリーナビとなると、
カテゴリーの一覧を表示する部品
カテゴリーごとに開いたり閉じたりする部品。
知識として
プラグインの構築方法
ウィジェットの構築方法
ワードプレスの設定から呼べる自作プラグインの中で使うオプションの設定の組み込み方法
どれから手を付けてもいいんですけど、一番小さい部品から手を付けるのが挫折しないコツw
部品的には、
・アコーディオン(JavaScript)
・カテゴリーの一覧。親子、孫・・・のリンクのたどり方。
アコーディオンは、プラグインとするため、なるべく簡単にしたい。
複雑な動きをさせるとワードプレスの既存の機能とぶつかることも懸念されるためね。
プラグインは、いろいろできるものだとしても、他とバッティングさせないというのが一番大事。