子要素を上下に配置する方法 レスポンシブ対応のテーブルを作る flexbox
子要素を上下に配置する表型表示は、よく出くわします。
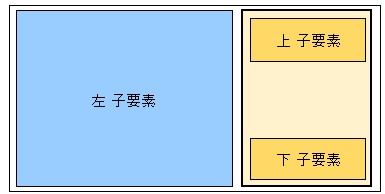
例えば、左側に画像、右に上下に分かれる子要素。
こんなの

レスポンシブを考慮したとき、左右にわかれるだけなら普通に親要素に display:flex; でおしまい。
左側のボックスの2つの要素を上下に配置するには?
最初と最後の子を端に配置する justify-content: space-between; が味噌です。
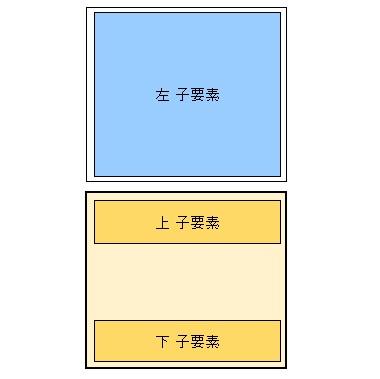
レスポンシブなので、画面幅が狭くなると、こういった配置になります。

テーブルってレスポンシブに対応しにくいですよね?
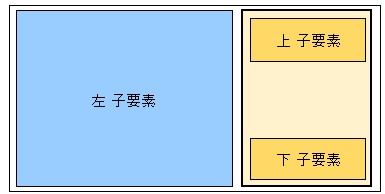
例えば、左側に画像、右に上下に分かれる子要素。
こんなの

レスポンシブを考慮したとき、左右にわかれるだけなら普通に親要素に display:flex; でおしまい。
左側のボックスの2つの要素を上下に配置するには?
左側のボックスの2つの要素を上下に配置するには?
左側のボックスの2つの要素を上下に配置するにはこう書きます。 html <div class=”papa”> // 親要素
<div>・・・</div> // 左要素
<div class=”left”>・・・</div> // 右要素 (太枠)
<div>・・・</div> // 上 子要素
<div>・・・</div> // 下 子要素
<div>
<div>
<div>・・・</div> // 左要素
<div class=”left”>・・・</div> // 右要素 (太枠)
<div>・・・</div> // 上 子要素
<div>・・・</div> // 下 子要素
<div>
<div>
style.papa{
display:flex; // 子供を横並び配置してね
}
.left{
display:flex;
flex-direction: column; // 子供を縦方向に並べてね
justify-content: space-between; // 子供は最初と最後の子を端に配置してその中の子は均等に配置してね。
}
display:flex; // 子供を横並び配置してね
}
.left{
display:flex;
flex-direction: column; // 子供を縦方向に並べてね
justify-content: space-between; // 子供は最初と最後の子を端に配置してその中の子は均等に配置してね。
}
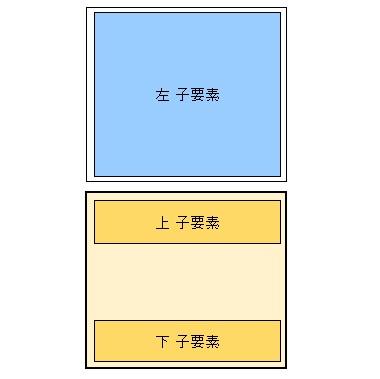
最初と最後の子を端に配置する justify-content: space-between; が味噌です。
レスポンシブなので、画面幅が狭くなると、こういった配置になります。

テーブルってレスポンシブに対応しにくいですよね?