ワードプレスの投稿をFBやツイッターにも投稿する方法
ワードプレスの投稿をFBやツイッターにも投稿できたら便利だと思った。
結論から言えば、Jetpack で共有させるのが一番楽。
2、プラグインの検索で「jetpack」を検索する。

3、インストール → 有効化
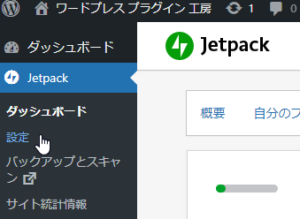
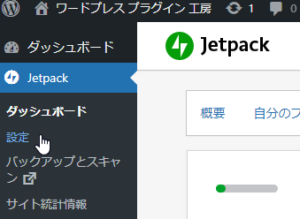
4、Jetpackの設定画面に遷移します。

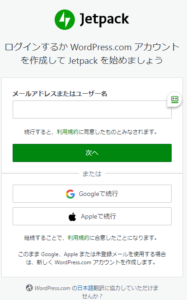
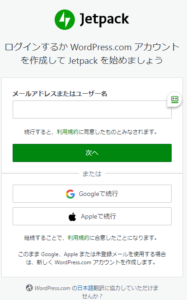
5、「Jetpackを設定」をクリックすると wordpress.com へ移動しwordpress.comのログイン画面になります。
wordpress.com にアカウントを持っていればそのアカウントでもいいですし、googole のアカウントを持っていれば google から入ってもOKです。

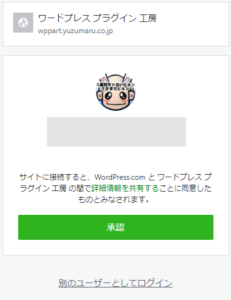
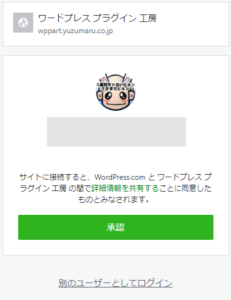
Googleアカウントで入る場合

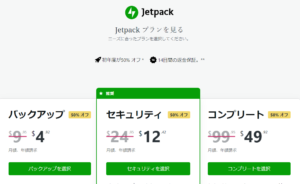
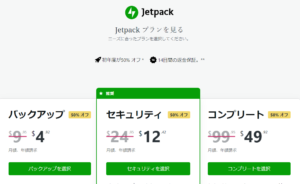
6、Jetpackのプラン選択になります。
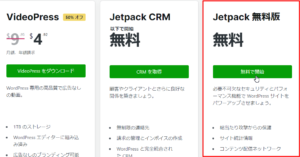
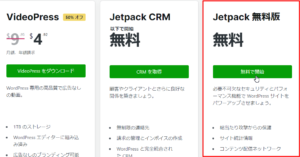
最初価格がどうたらになってて、無料じゃねーのかよ!とか思ってしまいますが、ご安心ください無料プランが一番下にありますw

↓
ページをスクロールしていくと・・・
↓

7、無料プランを選択すると wordpress.com 内のミラーのワードプレスでのウィンドウに切り替わります。

※なんかサイトの確認をされますが、ほとんどをスキップ(後で)してOKです。
8、jetpack の設定を選択します。

9、設定の中から「共有」タグをクリックします。

10、パプリサイズの接続から投稿をソーシャルネットワークに接続をONにします。

11、「ソーシャルメディアアカウントを接続する」をクリックします。

12、共有するFBページの連携を選択します。(FBを選択しました)

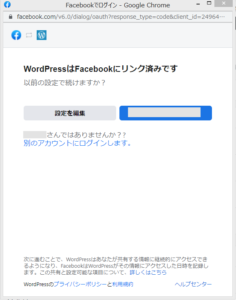
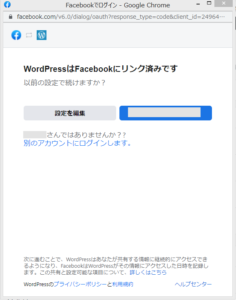
13、Facebookアカウントの確認になります。(Facebookにログインした状態で作業しておきます)

13、共有するFBページの接続の確認になります。

14、連携が完了しました。

これで投稿、固定ページに投稿時、フェイスブックへも投稿が行われますが、一応どの投稿時に共有するか設定しておきます。
パプリサイズの接続の次に「共有ボタン」がありますので、そこの「共有ボタンを設定する」をクリックします。
wordporess.com のミラーに移動します。

次で共有する投稿を選択できます。

ついでにツイッターのアカウントも入れておきましょう。(設定後は変更を保存するのを忘れずに)
以上で投稿の共有は終わりです。
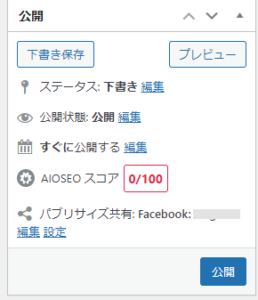
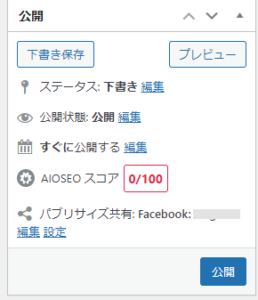
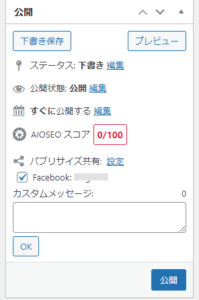
投稿(または固定ページ)の新規追加で投稿画面の「公開」に以下のような「パブリサイズ共有」が表示されていればOKです。

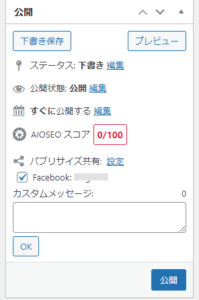
パブリサイズの「編集」で共有の有無を変更できます。

というのは、ワードプレスの記事は、長くてかつ間に画像がはいったりとか改行したりするじゃないですか?
これ、FBでもツイッターでも反映されないんです。
で結局のところ、ワードプレスの記事とFB、ツイッターの記事は共有しても意味がない。
使ったとしても固定ページぐらいと共有しておいて、キャンペーンのお知らせみたいなことにしか使えない。
という結論でしたwww
あなたの作業の一助にあれば幸いです。
結論から言えば、Jetpack で共有させるのが一番楽。
ワードプレスの投稿をFBやツイッターに投稿するための Jetpack のインストールと設定
jetpack のインストール
1、プラグインの新規追加2、プラグインの検索で「jetpack」を検索する。

3、インストール → 有効化
4、Jetpackの設定画面に遷移します。

5、「Jetpackを設定」をクリックすると wordpress.com へ移動しwordpress.comのログイン画面になります。
wordpress.com にアカウントを持っていればそのアカウントでもいいですし、googole のアカウントを持っていれば google から入ってもOKです。

Googleアカウントで入る場合

6、Jetpackのプラン選択になります。
最初価格がどうたらになってて、無料じゃねーのかよ!とか思ってしまいますが、ご安心ください無料プランが一番下にありますw

↓
ページをスクロールしていくと・・・
↓

7、無料プランを選択すると wordpress.com 内のミラーのワードプレスでのウィンドウに切り替わります。

※なんかサイトの確認をされますが、ほとんどをスキップ(後で)してOKです。
8、jetpack の設定を選択します。

9、設定の中から「共有」タグをクリックします。

10、パプリサイズの接続から投稿をソーシャルネットワークに接続をONにします。

11、「ソーシャルメディアアカウントを接続する」をクリックします。

12、共有するFBページの連携を選択します。(FBを選択しました)

13、Facebookアカウントの確認になります。(Facebookにログインした状態で作業しておきます)

13、共有するFBページの接続の確認になります。

14、連携が完了しました。

これで投稿、固定ページに投稿時、フェイスブックへも投稿が行われますが、一応どの投稿時に共有するか設定しておきます。
パプリサイズの接続の次に「共有ボタン」がありますので、そこの「共有ボタンを設定する」をクリックします。
wordporess.com のミラーに移動します。

次で共有する投稿を選択できます。

ついでにツイッターのアカウントも入れておきましょう。(設定後は変更を保存するのを忘れずに)
以上で投稿の共有は終わりです。
投稿(または固定ページ)の新規追加で投稿画面の「公開」に以下のような「パブリサイズ共有」が表示されていればOKです。

パブリサイズの「編集」で共有の有無を変更できます。

※時々Jetpack設定時にクッキーが不良だぜ、みたいなエラーメッセージがでることがあります。
※これは、クッキーで記録している現在のワードプレスのURL異なるときに発生します。
※「設定」の「一般」にある、WordPress アドレス (URL)とサイトアドレス (URL)は一致してますか?
※それでも直らない場合は、強制的にURLを指示する方法もありますが、それは検索で調べてみてください。
※いずれにしても原因は、ログインURLと現在のワードプレスのURLが一致していないことが原因です。
※これは、クッキーで記録している現在のワードプレスのURL異なるときに発生します。
※「設定」の「一般」にある、WordPress アドレス (URL)とサイトアドレス (URL)は一致してますか?
※それでも直らない場合は、強制的にURLを指示する方法もありますが、それは検索で調べてみてください。
※いずれにしても原因は、ログインURLと現在のワードプレスのURLが一致していないことが原因です。
ワードプレスの投稿をFBやツイッターにも投稿するのは考え物
最初は、便利だと思って投稿を共有してみたのですが、ダメです。というのは、ワードプレスの記事は、長くてかつ間に画像がはいったりとか改行したりするじゃないですか?
これ、FBでもツイッターでも反映されないんです。
で結局のところ、ワードプレスの記事とFB、ツイッターの記事は共有しても意味がない。
使ったとしても固定ページぐらいと共有しておいて、キャンペーンのお知らせみたいなことにしか使えない。
ワードプレスの投稿をFBやツイッターにも投稿のまとめ
ワードプレスの記事は、ワードプレス専用の記事、FBの記事はFBの記事、ツイッターの記事はツイッターの記事それぞれを作って投稿すうのがベスト。という結論でしたwww
あなたの作業の一助にあれば幸いです。
