デベロッパーツールでインラインの Javascript をデバッグするためのスクリプトヘッダ
デベロッパーツールでインラインの Javascript をデバッグするためのスクリプトヘッダ・・・とは書いたものの。
意味通じますかね?
javascriptを動的に使いたい。
例えば、データの配列を php で作ってそれを インラインにして使う。
ファイルにしてしまうと、場面場面でファイルを書き換えることになるんですけど、そうすると多重呼び出しできない。
だから、インラインにする。
その時、デベロッパーツールで source を使ってデバッグしようとするとインラインのソースが出てこない。
じゃあ、どうするか
こんな感じに描きます。
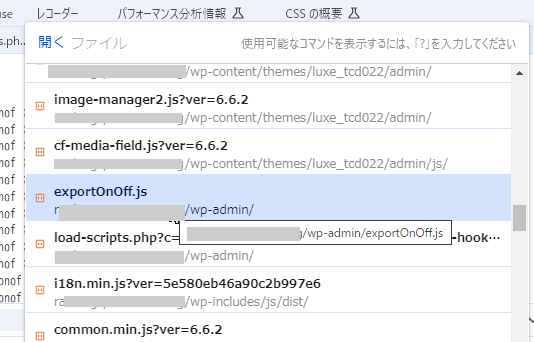
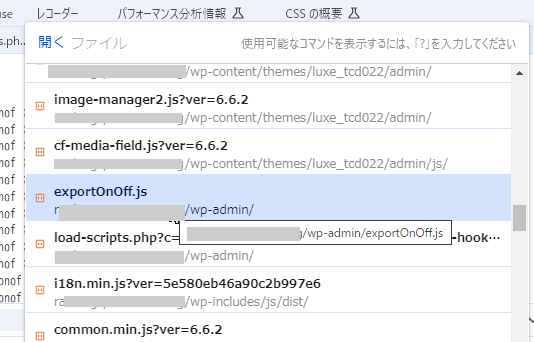
すると、source の「ファイルを開く」で選択できるようになります。


スクリプトの宣言の直下(でなくてもかまわないけど)に //# sourceURL=~ と書くのを癖にしておくといいかも。
インラインの Javascriptを呼び出したい、ただそれだけのことなのに・・・やり方がわからない。
実際正確には、なんていうんでしょうね?
インラインは正確にはちょっと違う気がしますけど、私が最初に思いついたワードが「インラインの javascriptのデバッグ」でした。
この書き込みがあなたの一助になれば幸いです。
意味通じますかね?
javascriptを動的に使いたい。
例えば、データの配列を php で作ってそれを インラインにして使う。
ファイルにしてしまうと、場面場面でファイルを書き換えることになるんですけど、そうすると多重呼び出しできない。
だから、インラインにする。
その時、デベロッパーツールで source を使ってデバッグしようとするとインラインのソースが出てこない。
じゃあ、どうするか
デベロッパーツールでインラインの Javascript をデバッグするためのスクリプトヘッダ
インラインのJavascriptに仮想のファイル名(実際にはファイルに出力されていない)を付けることで source の「ファイルを開く」で候補として表示されるようになります。こんな感じに描きます。
0001 <script>
0002 //# sourceURL=exportOnOff.js
0003 :
すると、source の「ファイルを開く」で選択できるようになります。


デベロッパーツールでインラインの Javascript をデバッグするためのスクリプトヘッダ の書き方
書式<script>
//# sourceURL=任意の仮想ファイル名.js
//# sourceURL=任意の仮想ファイル名.js
スクリプトの宣言の直下(でなくてもかまわないけど)に //# sourceURL=~ と書くのを癖にしておくといいかも。
デベロッパーツールでインラインの Javascript をデバッグするためのスクリプトヘッダ まとめ
多分、この情報は多くのサイトで公開されているのでしょうが、検索ワードが不明でなかなか見つけることができません・・・でした。インラインの Javascriptを呼び出したい、ただそれだけのことなのに・・・やり方がわからない。
実際正確には、なんていうんでしょうね?
インラインは正確にはちょっと違う気がしますけど、私が最初に思いついたワードが「インラインの javascriptのデバッグ」でした。
この書き込みがあなたの一助になれば幸いです。

