ウィジェットエリアの追加
ウィジェットエリアを追加したくなる場面が多々ありますよね。
つまり、トップページの上の方に「新着」のウィジェットを入れたい。
でもウィジェットエリアは、サイドバーしかないとか。

そんなときのウィジェットエリアの追加の仕方をまとめました。
2、ウィジェットエリアをテーマに組み込む
ダッシュボードからウィジェットを選択して表示されるウィジェットエリアを増やすのは簡単です。
ポイントは、その追加したウィジェットエリアをテーマの中に組み込むというところです。
テーマのソースを読めるだけの php , html の力がないと難しい。
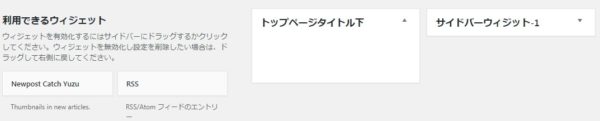
これで、ウィジェットの登録画面に トップページ下が追加されます。

今回は、トップページ(フロントページ)のタイトルの下。
トップページと限定しているので header.php に追加できません。
header.php に追加すると全部のページに表示されることになります。
テーマエディタの index.php 他ページのテンプレートの <?php get_header(); ?> のすぐ下あたりに、
<!– index.php –> などとコメントを打ち込んでおきます。
基本は、 index.php , page.php , single.php になりますが、テーマによっては archive.php , front.php などもあります。
コメントを打ち込んでおいて、表示させてソースを見ます。
それによって どのテンプレートを使っているか確認できます。
今回は、トップページだけなので index.php を直せばいいことがわかります。
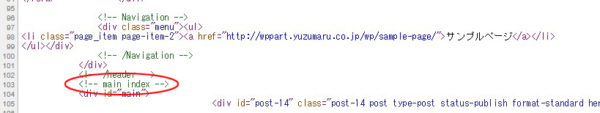
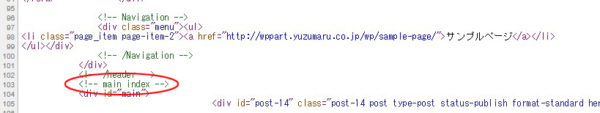
( コメントは、index.php ではなく main index にしました(^^; )

試しに index.php の コメントの下に適当な文章をいれてみます。

いや、そこじゃねーし。
記事の上に出したいので div ブロックの内側に寄せてみたりと表示位置を確認します。
最終的に場所が確認できたら、その場所に以下のひな形を書き換えてウィジェットエリアを埋め込みます。
ウイジェットエリアの ID とは、先に設定してある id です。
つまり、例でいえば、 fronttop ということになるので、こう書きます。
もちろん、何かしらの条件をつけて表示させたりさせなかったりすることも可能です。
ちょっといたずらしてログインしている時だけ表示させるようにしてみます。
1、ウィジェットエリアを追加する。
2、ウィジェットエリアをテーマに組み込む。
といった作業が必要になります。
ウィジェットエリアは、そのテーマにだけの反映となるので、使いまわす場合は、この改変したテーマを持ち運ばないといけません。
ウィジェットエリアは、ウイジェットプラグインを使ってサイトを動的にカスタマイズしたいという場面以外は、わざわざウイジェットエリアを配置するよりは、直接その場所にプログラムを埋め込むのもありです。
つまり、トップページの上の方に「新着」のウィジェットを入れたい。
でもウィジェットエリアは、サイドバーしかないとか。

そんなときのウィジェットエリアの追加の仕方をまとめました。
ウイジェットエリアの追加作業の手順
1、ウィジェットエリアを追加する。2、ウィジェットエリアをテーマに組み込む
ダッシュボードからウィジェットを選択して表示されるウィジェットエリアを増やすのは簡単です。
ポイントは、その追加したウィジェットエリアをテーマの中に組み込むというところです。
テーマのソースを読めるだけの php , html の力がないと難しい。
ウィジェットエリアを追加する
ウィジェットエリアは、下のひな形を書き換えて、function.php へ書き込めば終わりです。register_sidebar(array(
'name' => 'トップページタイトル下' , // ウイジェット画面に表示する名前
'id' => 'fronttop' , // ウィジェットエリアを追加するときに呼び出す名前(任意/他とぶつからないこと)
'before_widget' => '<div class="fronttopwidget">', // ウィジェットエリアの前に表示するタグ
'after_widget' => '</div>', // ウィジェットエリアの後ろに表示するタグ
'before_title' => '<h3>', // ウィジェットのタイトルを表示する時の前タグ
'after_title' => '</h3>' // ウィジェットのタイトルを表示する時の後ろタグ
));
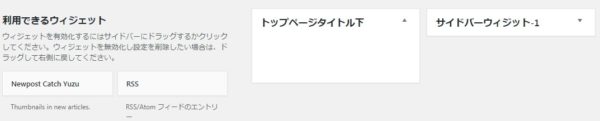
これで、ウィジェットの登録画面に トップページ下が追加されます。

ウィジェットエリアをテーマに組み込む
どこにこのウイジェットエリアを表示させるのかがポイントです。今回は、トップページ(フロントページ)のタイトルの下。
トップページと限定しているので header.php に追加できません。
header.php に追加すると全部のページに表示されることになります。
ウィジェットエリアをテーマに組み込む場所を探す
※サンプルとして simple simple というテーマを使います。テーマエディタの index.php 他ページのテンプレートの <?php get_header(); ?> のすぐ下あたりに、
<!– index.php –> などとコメントを打ち込んでおきます。
基本は、 index.php , page.php , single.php になりますが、テーマによっては archive.php , front.php などもあります。
コメントを打ち込んでおいて、表示させてソースを見ます。
それによって どのテンプレートを使っているか確認できます。
今回は、トップページだけなので index.php を直せばいいことがわかります。
( コメントは、index.php ではなく main index にしました(^^; )

試しに index.php の コメントの下に適当な文章をいれてみます。

いや、そこじゃねーし。
記事の上に出したいので div ブロックの内側に寄せてみたりと表示位置を確認します。
最終的に場所が確認できたら、その場所に以下のひな形を書き換えてウィジェットエリアを埋め込みます。
<?php dynamic_sidebar('ウィジットエリアのID'); ?>
ウイジェットエリアの ID とは、先に設定してある id です。
register_sidebar(array(
'name' => 'トップページタイトル下' , // ウイジェット画面に表示する名前
'id' => 'fronttop' , // ウィジェットエリアを追加するときに呼び出す名前
'before_widget' => '<div class="fronttopwidget">', // ウィジェットエリアの前に表示するタグ
'after_widget' => '</div>', // ウィジェットエリアの後ろに表示するタグ
'before_title' => '<h3>', // ウィジェットのタイトルを表示する時の前タグ
'after_title' => '</h3>' // ウィジェットのタイトルを表示する時の後ろタグ
));
つまり、例でいえば、 fronttop ということになるので、こう書きます。
<?php dynamic_sidebar('fronttop'); ?>
もちろん、何かしらの条件をつけて表示させたりさせなかったりすることも可能です。
ちょっといたずらしてログインしている時だけ表示させるようにしてみます。
<?php
if ( is_user_logged_in() ){
dynamic_sidebar('fronttop');
}
?>
ウィジェットエリアの追加まとめ
ウィジェットエリアを追加するには、1、ウィジェットエリアを追加する。
2、ウィジェットエリアをテーマに組み込む。
といった作業が必要になります。
ウィジェットエリアは、そのテーマにだけの反映となるので、使いまわす場合は、この改変したテーマを持ち運ばないといけません。
ウィジェットエリアは、ウイジェットプラグインを使ってサイトを動的にカスタマイズしたいという場面以外は、わざわざウイジェットエリアを配置するよりは、直接その場所にプログラムを埋め込むのもありです。
