アイキャッチ付きの新着を表示させるウィジェット プラグインはこれが良かった
アイキャッチ付きの新着を表示させるプラグインを探したんだよね
ワードプレスがデフォルトで持っている新着記事の表示ウィジェットは、めっちゃ地味。
アドセンスやアフィリエイトサイトをやり始めた方の場合、最初は、マニュアルに付いてくるテーマや推奨テーマやシンプルなテーマがあっても、最初は、ワードプレスの テーマ->新規追加 で選択できる、なるべくシンプルなものを使うのがいい。
なぜなら、記事の入れ始めだとなかなか記事数が溜まらない。1つ記事を入れてはプレビュー。マニュアルに備え付けのテーマや推奨テーマを使っていると、めっちゃ地味で、モチベーションが上がらず、その状態で「見栄え」に走ってしまう。
すると、記事の投入よりもそちらに手がいってしまって結局結果につながらず、挫折の道を歩んでしまうからだ。
これは、商売につかうオフィシャルサイトでもいえることで、記事が入っていかないと、更新サイクルが長くなる、サイトボリュームが少ないまま。
結果として検索エンジンにひっかかる確率が低くなる。そうなると反応のないサイトになってしまう。
いつの間にか更新もしなくなり・・・
これは、アドセンスやアフィリエイトをやり始めている方にとってもネットで商売をもっと広げようと思っている方にとっても致命的。
だから、最初は、シンプルなテーマで記事を増やすことに専念するのがいいわけだ。
でも、さすがに文字だけのサイトになってしまうと気持ちが盛り上がらない。
そこでアイキャッチをつけてくれる新着表示のウィジェットを入れると、気分が全然かわってくる。
さらに、記事にアイキャッチを設定する癖もつくという一石二鳥の効果。
テーマをアドセンス、アフィリエイトのマニュアルのものに変えた時もそのまま使える。
アイキャッチ付きの新着を表示させるウィジェット プラグインはこれが良かった
いろいろ試してみましたけど、一番よかったのが、Recent Posts Widget Extended。Recent Posts Widget Extendedは、こんなことができる
アイキャッチ付きの新着を表示させるウィジェットプラグインに Recent Posts Widget Extendedを選んだ理由は、必要最低限の設定でも使えるし、多くのカスタマイズができるという点。中でも特筆できるのが
・ウィジェットタイトルにURLを設定できる
カテゴリーへ飛ばしたい時 や いくつかの連続性のある記事の場合、その記事ではなく、その記事の属するグループの先頭の記事に飛ばしたいときがある。その場合に、これがあると記事全体の最初の記事に飛ばすことができて便利。
・現在表示中のページをリストから除外できる 読んでほしいページの数が無駄にならない。
・投稿リストの前後にHTMLやテキストを入れられる デザイン性を向上させることができる。
・アイキャッチ画像や抜粋の詳細な設定ができる 公開できる情報量を増やすことができる。
・カスタム投稿も新着に入れられる 案外カスタム投稿を新着に入れてくれるプラグインってないんだよね。
・記事の抜粋文字数を指定できる これは、必要最低限の機能。
・現在表示中のページをリストから除外できる 読んでほしいページの数が無駄にならない。
・投稿リストの前後にHTMLやテキストを入れられる デザイン性を向上させることができる。
・アイキャッチ画像や抜粋の詳細な設定ができる 公開できる情報量を増やすことができる。
・カスタム投稿も新着に入れられる 案外カスタム投稿を新着に入れてくれるプラグインってないんだよね。
・記事の抜粋文字数を指定できる これは、必要最低限の機能。
このほかにもCSSをカスタマイズできるとか、アイキャッチの画像サイズを変えることができるとか、キメの細かいカスタマイズができる。
もちろん、必要最低限の機能、アイキャッチ画像を表示させ、記事タイトル、記事の一部を表示するなどの機能がついている。
アイキャッチ付きの新着を表示させるウィジェット プラグイン Recent Posts Widget Extended の使い方
Recent Posts Widget Extended は、プラグインの新規追加、検索でRecent Posts Widget Extendedをのままで見つかります。
をインストールして有効にすると、外観 -> ウィジェット の利用できるウイジェットに Recent Posts Widget Extended が追加されます。

Recent Posts Widget Extended のウイジェットをウイジェットエリアに追加すると、設定画面が開きます。
普通に開くと、こんな感じで、うわ~!ってなりますwww

その場合には、一時的にメニューを閉じて作業します。

※戻す時は、こちらをクリック

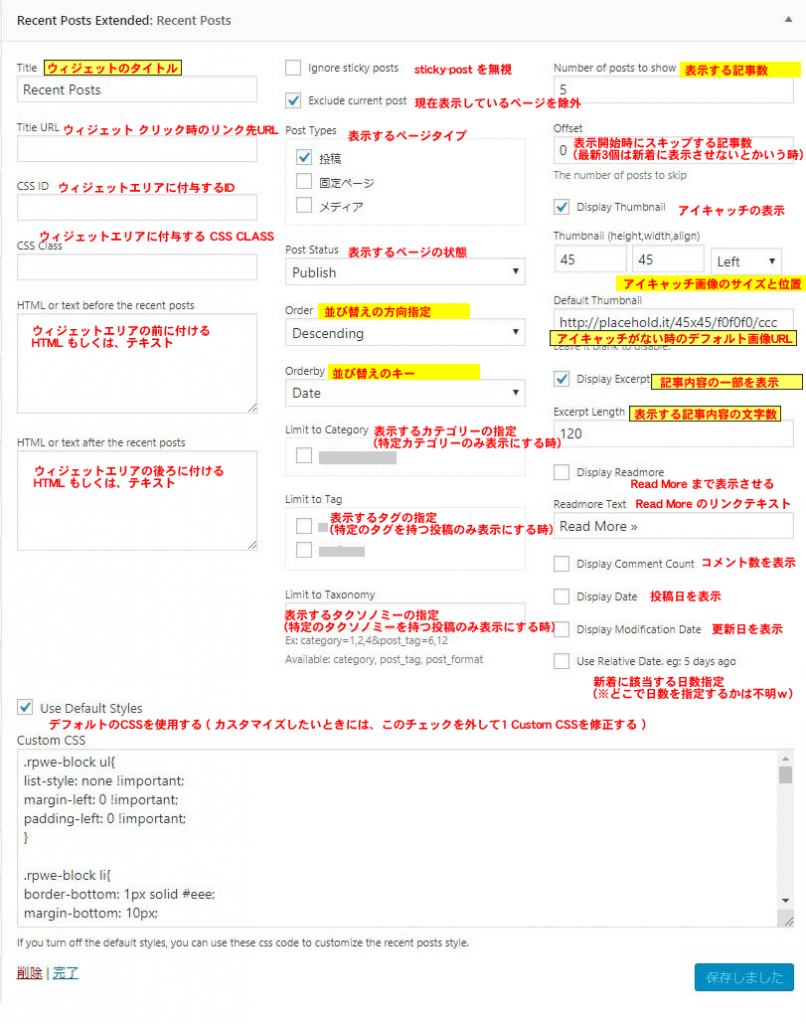
Recent Posts Widget Extended ウイジェットの設定
※↓画像クリックで拡大画像が表示されます。
この中で、とりあえず設定しておきたいところが4か所。(黒枠、黄色背景の項目)
- Title
- Default thumbnail
- Display Excerpt
- Excerp Length
- Order 並び替えの方向
- Order by 並び替えのキー
- Thumbnail (height,width,align) アイキャッチ(サムネイル)画像の高さ、幅、位置
- Number of poset to show 表示する記事数

Title
ウィジェットのタイトル
Title URL
ウィジェット クリック時のリンク先URL
CSS ID
ウィジェットエリアに付与するID
CSS Class
ウィジェットエリアに付与する CSS CLASS
HTML or text before the recent posts
ウィジェットエリアの前に付けるHTML もしくは、テキスト
HTML or text after the recent posts
ウィジェットエリアの後ろに付けるHTML もしくは、テキスト
Ignore sticky posts
sticky-post を無視
Exclude current post
現在表示しているページを除外
Post Types
表示するページタイプ
Post Status
表示するページの状態
Order
並び替えの方向指定
Orderby
並び替えのキー
Limit to Category
表示するカテゴリーの指定(特定カテゴリーのみ表示にする時)
Limit to Tag
表示するタグの指定(特定のタグを持つ投稿のみ表示にする時)
Limit to Taxonomy
表示するタクソノミーの指定(特定のタクソノミーを持つ投稿のみ表示にする時)
Number of posts to show
表示する記事数
Offset
表示開始時にスキップする記事数(最新3個は新着に表示させないとかいう時)
Display Thumbnail
アイキャッチの表示
Thumbnail (height,width,align)
アイキャッチ画像のサイズと位置
Default Thumbnail
アイキャッチがない時のデフォルト画像URL
Display Excerpt
記事内容の一部を表示
Excerpt Length
表示する記事内容の文字数
Display Readmore
Read More まで表示させる
Readmore Text
Read More のリンクテキスト
Display Comment Count
コメント数を表示
Display Date
投稿日を表示
Display Modification Date
更新日を表示
Use Relative Date. eg: 5 days ago
新着に該当する日数指定(※どこで日数を指定するかは不明w)
Use Default Styles
デフォルトのCSSを使用する ( カスタマイズしたいときには、このチェックを外して1 Custom CSSを修正する )
Custom CSS
カスタマイズCSS
アイキャッチ付きの新着を表示させるウィジェット Recent Posts Widget Extended まとめ
アイキャッチ付きの新着を表示させるウィジェットプラグインを入れては使ってみてを繰り返しましたけど、Recent Posts Widget Extendedは、入れ替えしなくてもいいプラグインです。サイトのサイズによっては、ここまで必要がないという場面もありますが、サイトが大きくなっていっても使えるプラグインだと思います。
どうせ後々プラグインを変えるなら、最初から Recent Posts Widget Extended にしておけば面倒なことがなくていいと思います。
この記事が、あなたの一助になれば幸いです。